Cardinal features 5 menu areas; the main navigation in the header, the huge menu, the mobile menu, the menu in the top header, and the optional menu in the footer copyright bar.
Creating Menus
By selecting the Appearance > Menus option from the left WordPress admin sidebar, you can manage & create your sites menus and menu items, and select where certain menus are shown.
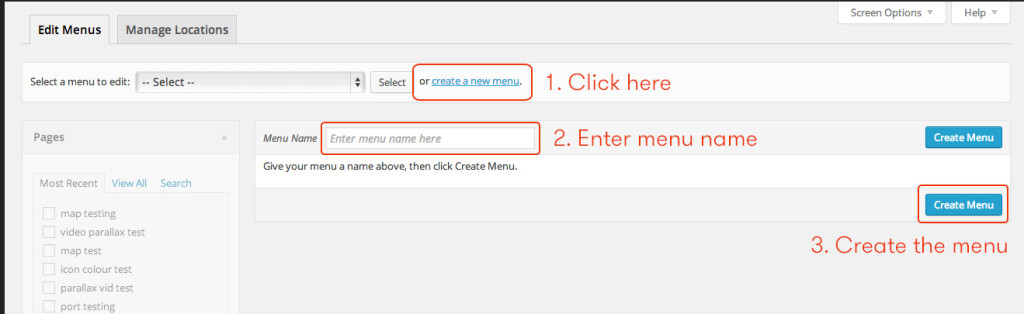
To create a menu:
- Click the “create a new menu” link
- Enter a name for the menu, this can be anything e.g “Header Menu”, “Footer Menu”, “Mobile Menu”.
- Click the “Create Menu” button
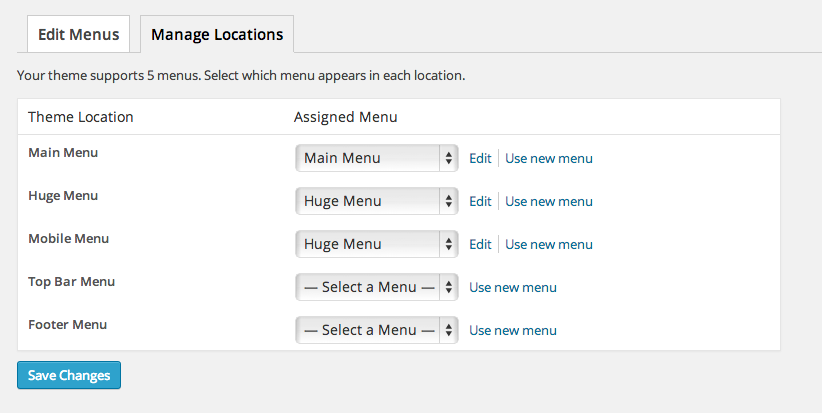
Menu Locations
Once you’ve created your menu, you need to assign it to the menu location which you would like to use it for. You can do so by setting it under the Manage Locations tab, once you’ve navigated to Appearance > Menus from the WordPress admin sidebar menu.
You can also set the top header menu, and footer menu here, so if you would like to use both make sure you create a menu for each area.
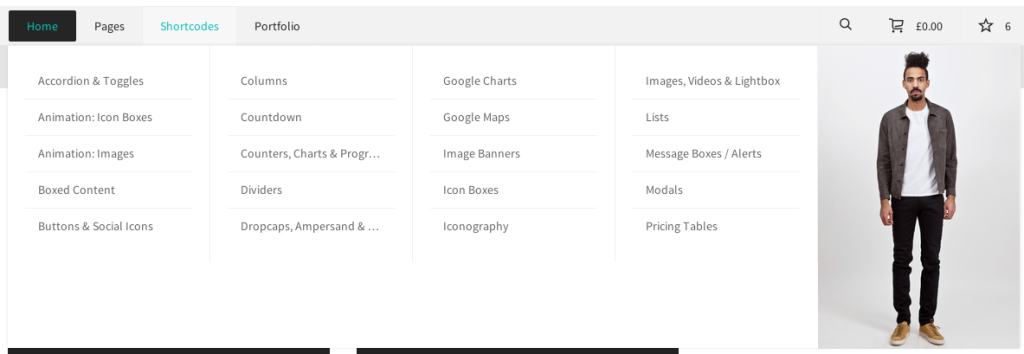
Mega Menu
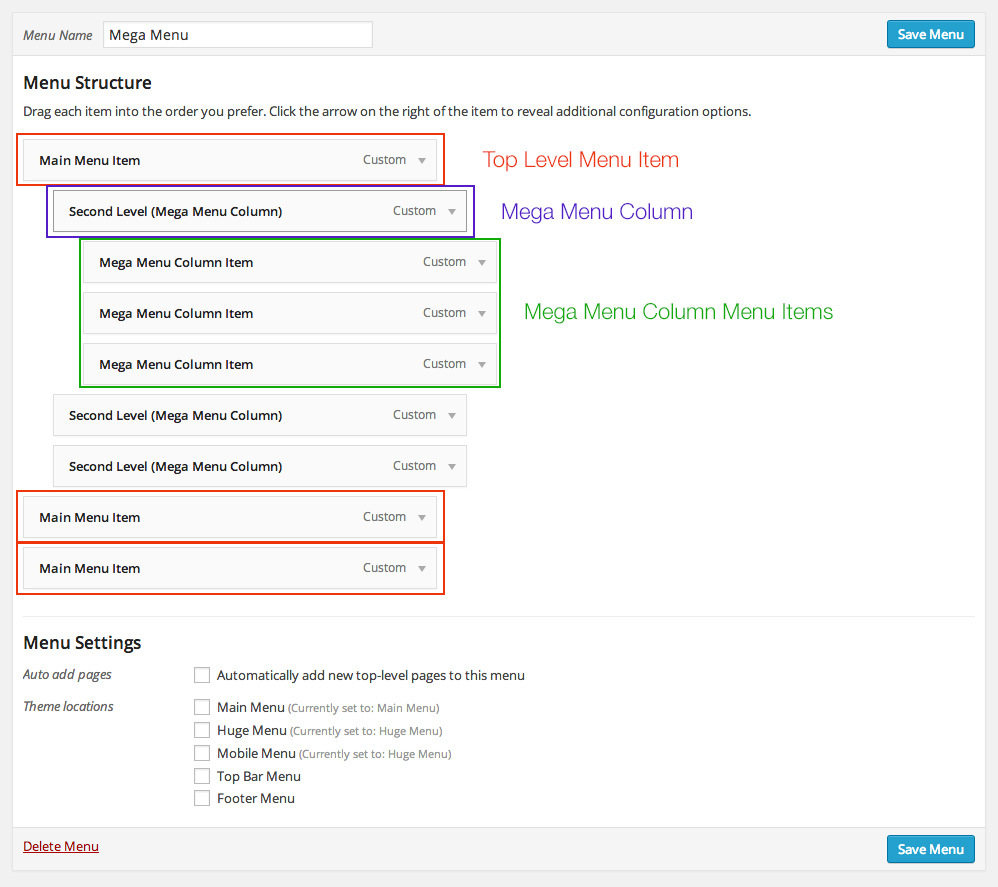
Mega Menu functionality is built-in to Cardinal, so you can easily create mega dropdowns without any extra plugins or configuration. All you need to do is create a menu that goes into 3 tiers. You can have as many items with a mega menu as you like. Menu items that only have one level of children will show a standard dropdown. The image to the right shows an example of the setup for a mega menu, and the front end output.
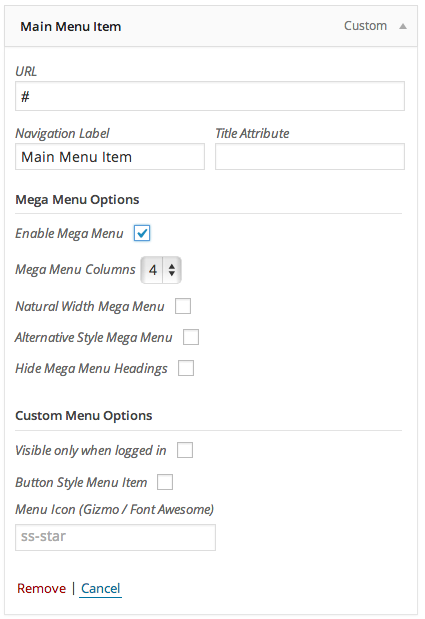
Once you’ve set your structure, you need to open up the parent menu item, and check the “Enable Mega Menu” checkbox. Here you can also set the number of columns, and also alter the styling. See far right for an example.
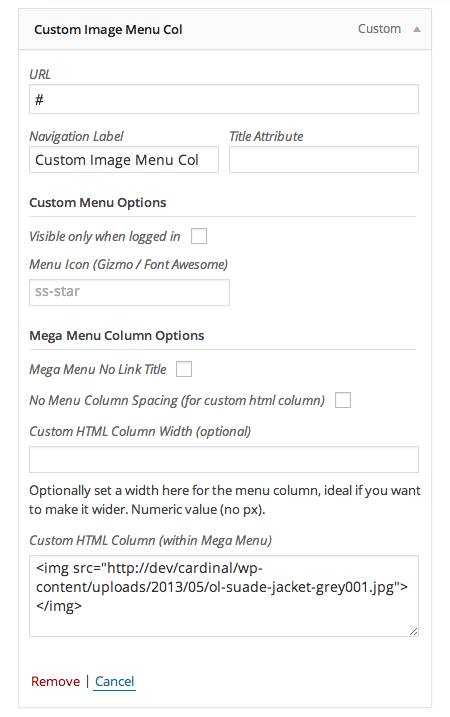
Mega Menu Item/Columns
Second level menu items can be used as standard menu items, or you can add custom HTML content – for example and image, or button. The textarea provided will accept shortcodes/html, or standard text.
There are also other options such as providing an icon name to show an icon to left of the title, making the menu item standard text instead of a link, or also hiding it completely. You can see these in the image to the right.
For an example of how an image looks in a custom HTML menu item, check below: